Table of Contents
ToggleConfigurando o Portal de Personalização
Nos tópicos a seguir, iremos te auxiliar com um passo a passo para fazer toda a configuração de personalização do seu portal de visualização. Deixando seu portal com a identidade da sua empresa.
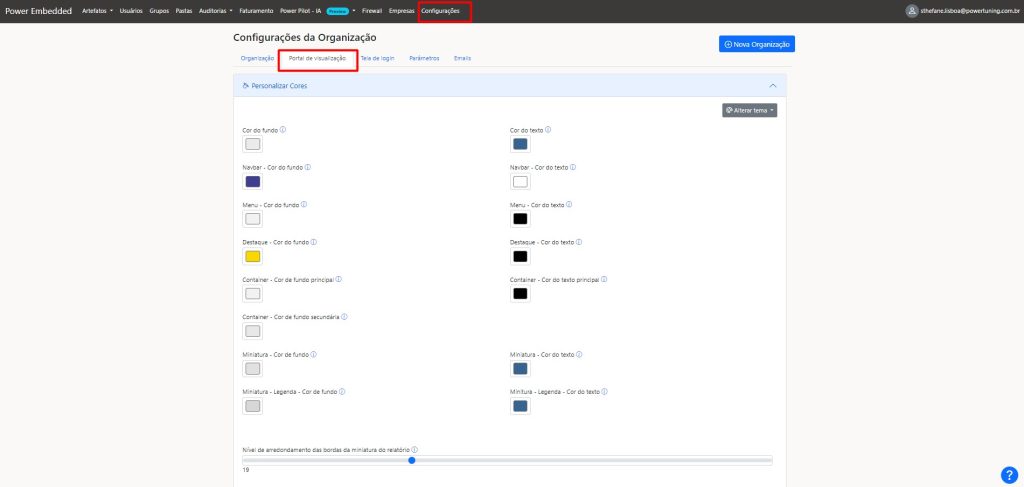
Para acessar as configurações do portal de visualizações é só ir no Portal de Administração > Configurações > Portal de visualização.

Personalizar Cores
Preparamos um passo a passo prático para facilitar a compreensão de como cada funcionalidade altera o portal de visualização.
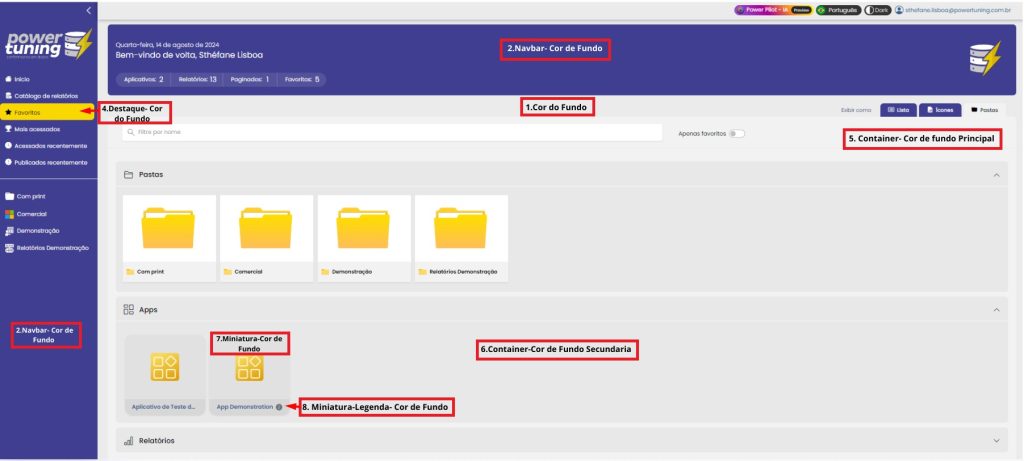
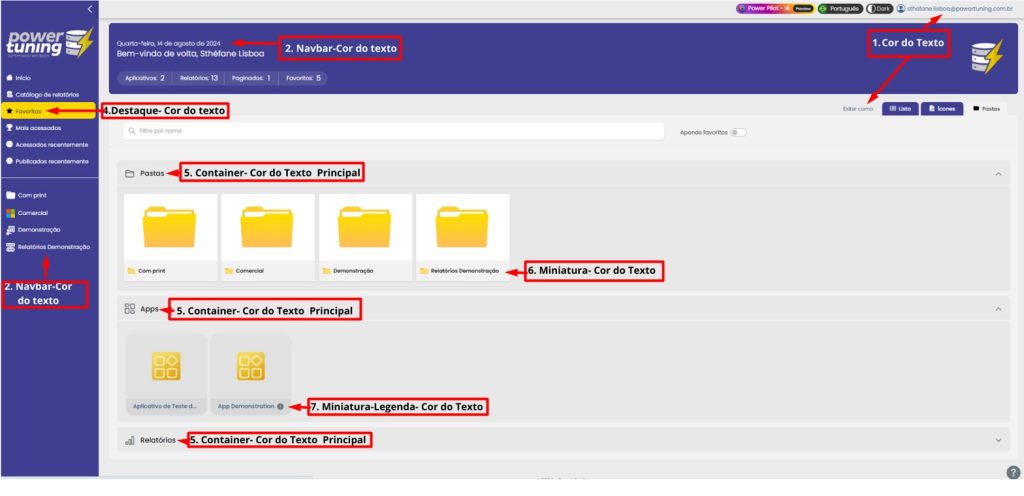
Personalizando as Cores de Fundo do Portal de Visualização :
- Cor do Fundo: Altera a cor do fundo do portal de visualização de relatórios.
- Navbar – Cor do Fundo: Altera a cor da barra de navegação.
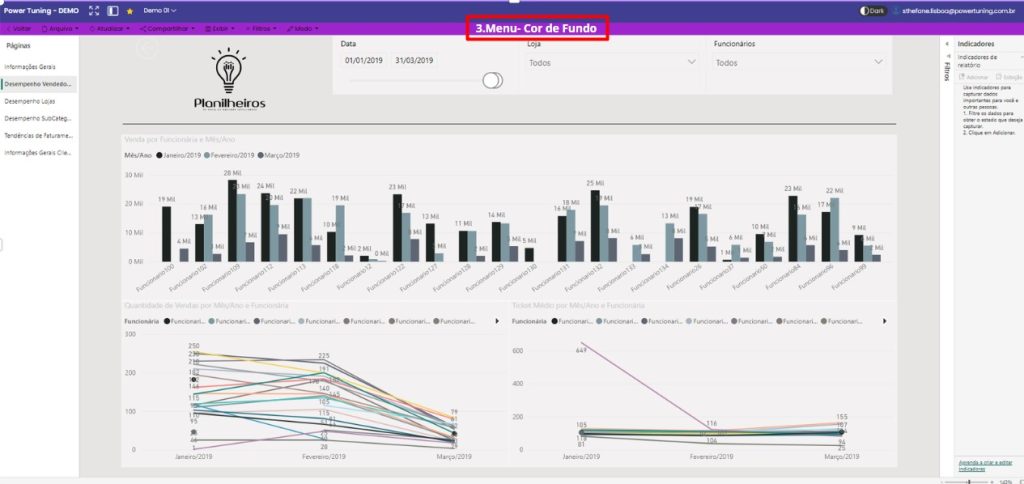
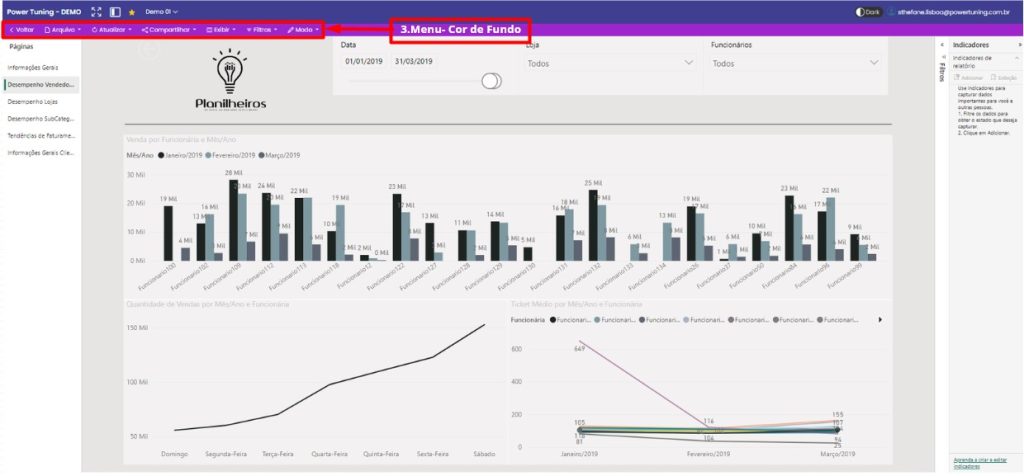
- Menu- Cor de Fundo : Altera a cor de fundo da barra de menu. ( barra do relatório)
- Destaque- Cor de fundo: Altera a cor de destaque.
- Container – Cor de fundo Principal: Altera a cor de fundo da aba de modos de visualização.
- Container- Cor de Fundo Secundária: Altera a cor do fundo dos containers da abas de modos de visualização.
- Miniatura- Cor de Fundo: Altera a cor de fundo do ícone na miniatura do relatório.
- Miniatura- Legenda – Cor de Fundo : Altera a cor de fundo da legenda na miniatura do relatório.


Personalizando as Cores de Texto do Portal de Visualização:
- Cor de Texto: Cor de texto padrão no portal de visualização de relatórios.
- Navbar- Cor do texto: Cor dos textos no portal de visualização de relatórios.
- Menu- Cor do texto : Cor do texto da Barra de menu no portal de Visualização de relatórios.
- Destaque- Cor do Texto: Cor do texto de destaque no portal de visualização de relatórios.
- Container – Cor do Texto Principal : Especifica a cor do texto no container primário da tela inicial
- Miniatura – Cor do Texto: Especifica a cor do texto do nome da pasta.
- Miniatura-Legenda-Cor do Texto: Especifica a cor do texto da legenda,


Nível de Arredondamento das bordas do Relatório :
Nesse campo você vai definir o número que a miniatura do relatório vai ficar, se quadrada (0) ou, se será arredondada ( a partir de 1).
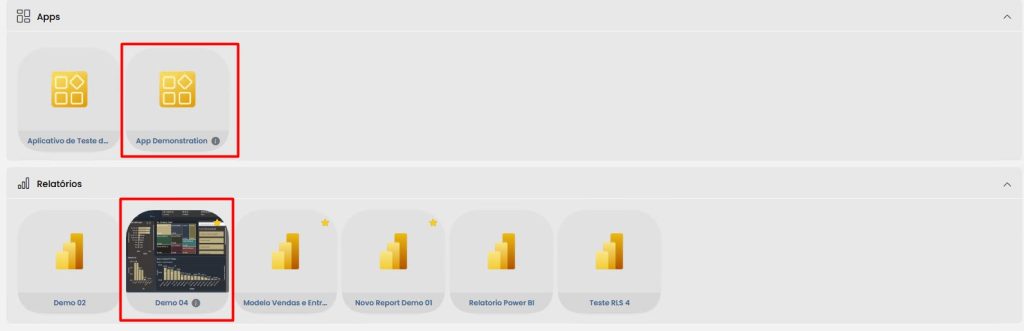
Na imagem abaixo, o nível de arredondamento está definido no número 59. Podemos observar que a miniatura está com as suas bordas bem arredondadas.

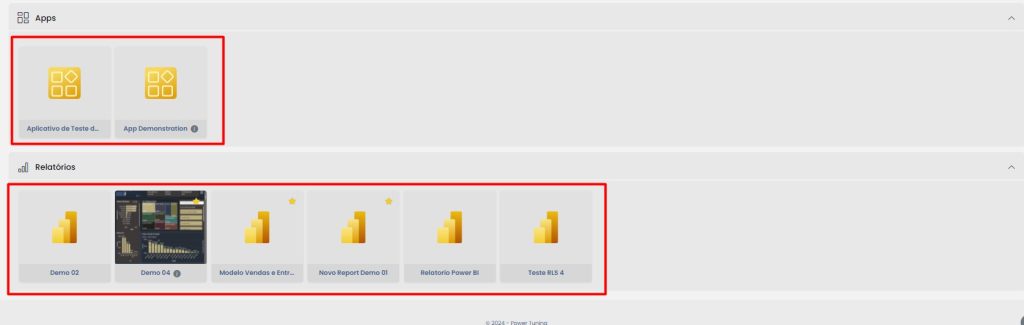
Agora, o nível de arredondamento está definido no número 5. Podemos observar que a miniatrua está com as suas bordas quadradas.

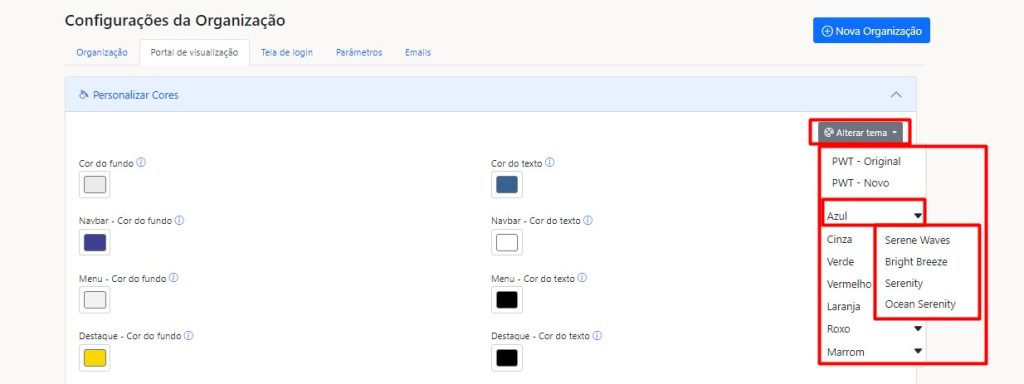
Alterar Tema
É possível personalizar o tema de forma prática, utilizando conjuntos de cores previamente configurados. Além disso, há a opção de manter o tema anterior do portal de visualização

Personalizar Imagens
Passo a passo para alterar as imagens do seu portal de visualização:
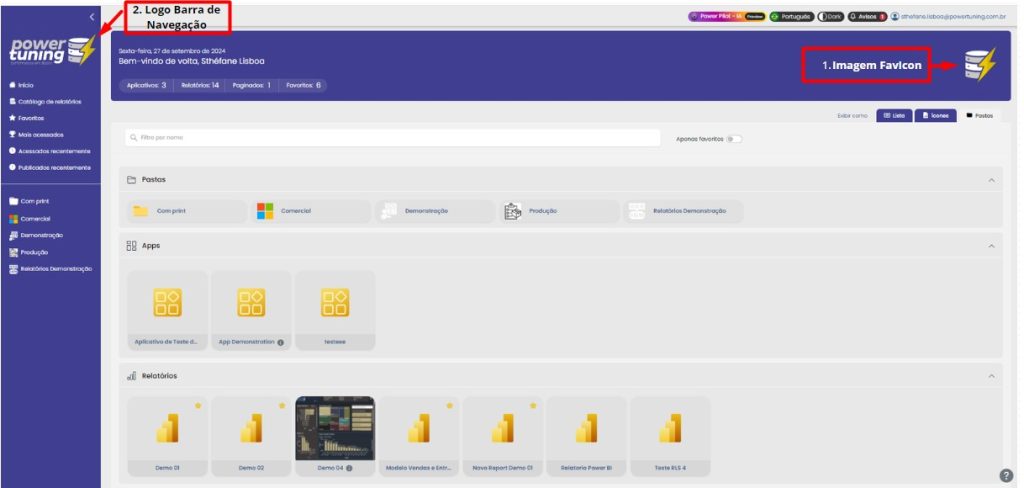
- Imagem Favlcon: Portal de Visualização de relatórios. Usar imagens quadradas com dimensões 16×16, 96×96, 512×512, ect
- Logo Barra de Navegação: Imagem da barra de navegação.
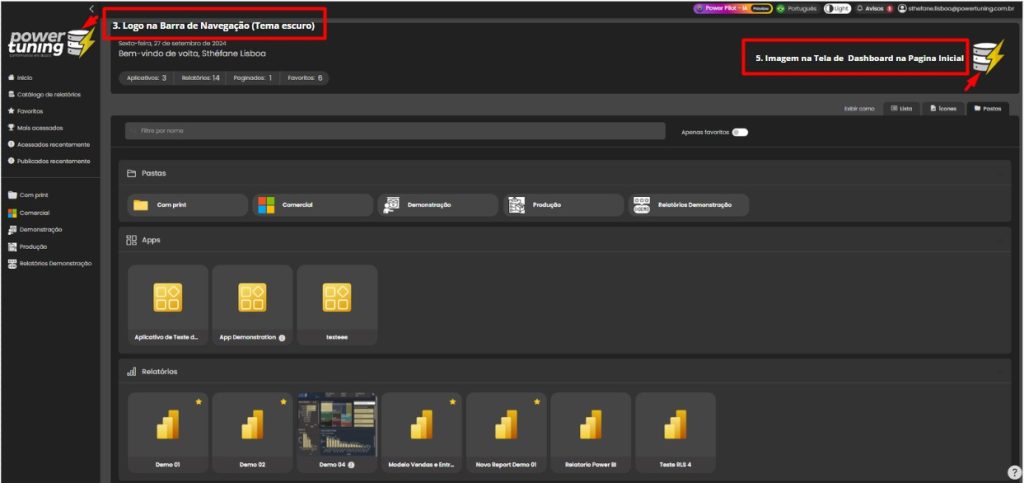
- Logo na Barra de Navegação (Tema escuro) : Imagem do tema escuro utilizado na barra de navegação.
- Logo na Tela de Carregando Relatório: Imagem utilizada na tela de carregando relatorio.
- Imagem na Tela de Dashboard na Pagina Inicial: Imagem de fundo do dashboard. Resolução recomendada 310×170.
- Ícone do Aplicativo: ìcone utilizado no aplicativo (512×512).
- Ícone do Aplicativo: Ícone utilizado no aplicativo (192×192).




Configurando a Tela de Login
Para proporcionar uma experiência única, oferecemos diversas opções de personalização para a tela de login do portal. A seguir, detalhamos as áreas que podem ser configuradas
Personalizar Cores
Abaixo preparamos um passo a passo prático para facilitar a compreensão de como cada funcionalidade altera a tela de login.
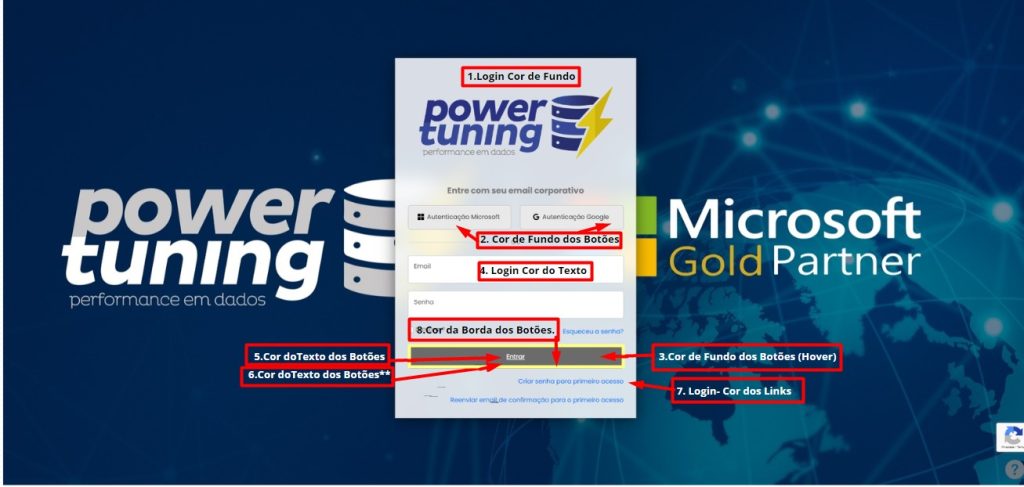
- Login Cor de Fundo: Cor do fundo da caixa de login no portal de visualização de relatórios
- Cor do fundo dos Botões: Cor do fundo dos botões da tela de login.
- Cor do fundo dos botões (Hover): Cor do fundo dos botões da tela de login ao passar o mouse sobre o botão.
- Login Cor de Texto: Cor da caixa de login no portal de visualização de relatórios
- Cor do texto dos Botões: Cor do texto dos botões da tela de login.
- Cor da texto dos botões ( Hover): Cor do texto dos botões da tela de login ao passar o mouse sobre o botão.
- Login- Cor dos Links: Cor dos links da caixa de visualização de relatórios
- Cor da Borda dos Botões: Cor da borda dos botões da tela de login ao passar o mouse sobre o botão.

Observação : a personalização dos botões demonstrados acima, só serão efetivas caso o dropdown esteja na opção “Personalizado”.
Personalizar Imagens
- Logo do Login: Tamanho recomendado: 280x 60px. A imagem deve ter um tamanho máximo de 500kb.
- Imagem de Fundo do Login: Tamanho recomendado: 1920 x 1080px. A imagem deve ter um tamanho de 2000kb.

Personalização do Método de Autenticação

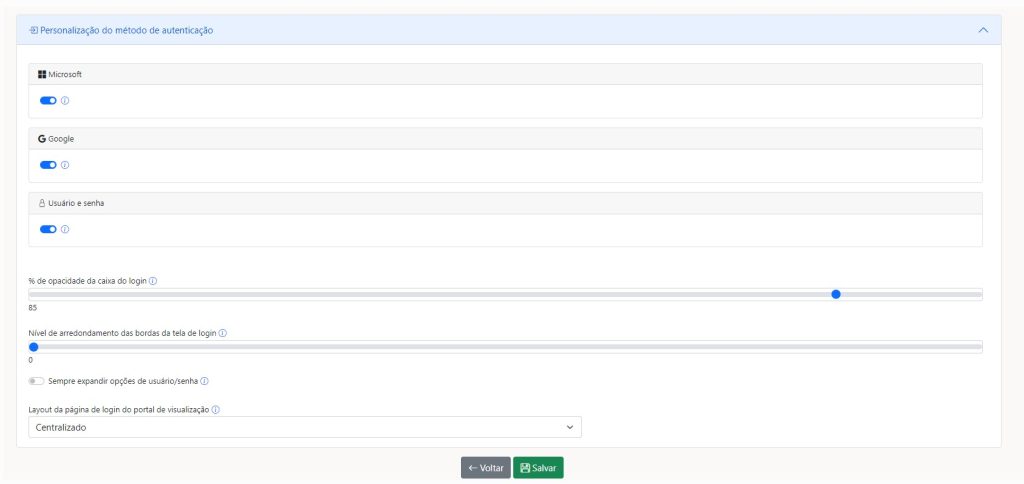
1. Método de Autenticação:
Atualmente suportamos 3 métodos de autenticação que são Microsoft, Google e Usuário e Senha. Nessa configuração você pode escolher qual método deixar habilitado, sendo apenas um ou todos, conforme a necessidade.
2. Opacidade da caixa e arredondamento das bordas do login:
% de capacidade da caixa de login: Este componente permite ajustar a transparência da caixa de login. O valor pode variar de 0% a 100%, onde:
- 0% significa que a caixa ficará completamente invisível.
- 100% significa que a caixa ficará totalmente visível. Valores intermediários controlam o nível de transparência da caixa, permitindo que você defina o quanto ela será opaca ou transparente.
Nível de Arredondamento das Bordas da Tela de Login: Aqui você pode definir um valor de 0 a 60 para ajustar o formato da tela de login. Se o valor for 0, a tela ficará totalmente quadrada. Já a partir de 1, a tela começará a ter cantos arredondados, sendo que quanto maior o valor, mais arredondados ficarão os cantos, até o limite de 60, que deixará os cantos bem arredondados
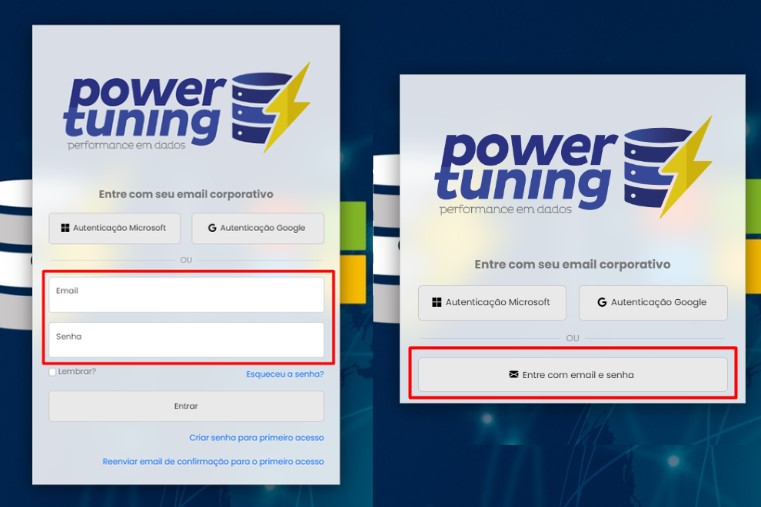
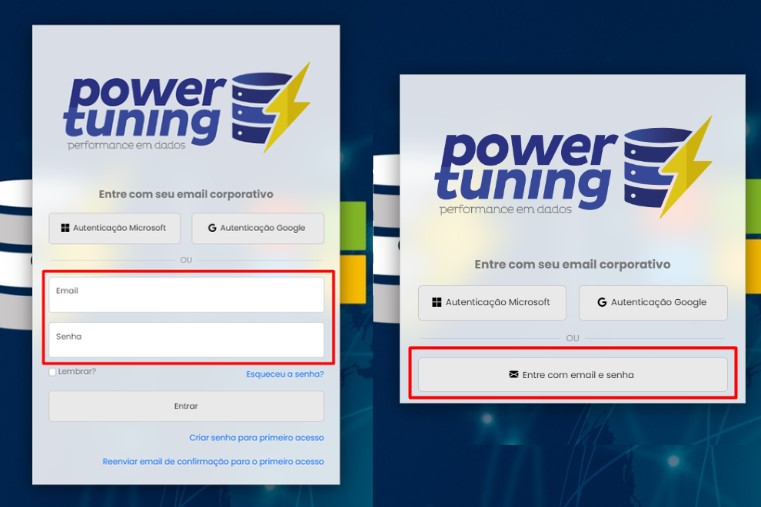
3. Sempre expandir Opções de Usuário/ senha:
Ao habilitar essa opção os usuários que utilizam email e senha ficará sempre visível na tela de login. Dessa forma o usuário não precisará clicar no botão para a tela expandir.

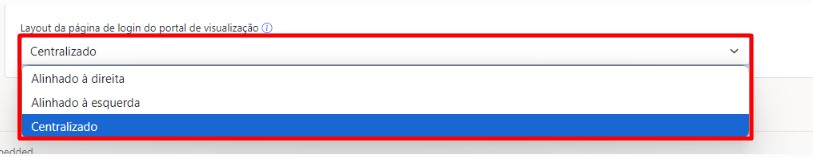
4. Layout da Página de Login do Portal de Visualização:
Aqui você pode escolher o alinhamento da caixa de login. Por padrão, ela será centralizada, mas você também pode optar por alinhá-la à direita ou à esquerda da tela, conforme sua preferência.