Como utilizar o aplicativo móvel (PWA) do Power Embedded
- by Dirceu Resende
- in News
- on 28 de May de 2024
O Power Embedded agora é compatível com dispositivos móveis através de um aplicativo próprio (PWA) e compatível com PC’s Windows, Mac, Linux e também com dispositivos móveis (Android e iOS).
Uma outra vantagem desse tipo de aplicativo, é que ele mantém a característica de white-label que o sistema possui, ou seja, o ícone e o nome do aplicativo serão personalizados para o nome e ícone da sua empresa e não um nome e ícone genéricos, como são os aplicativos disponíveis da Apple Store e Google Play Store.
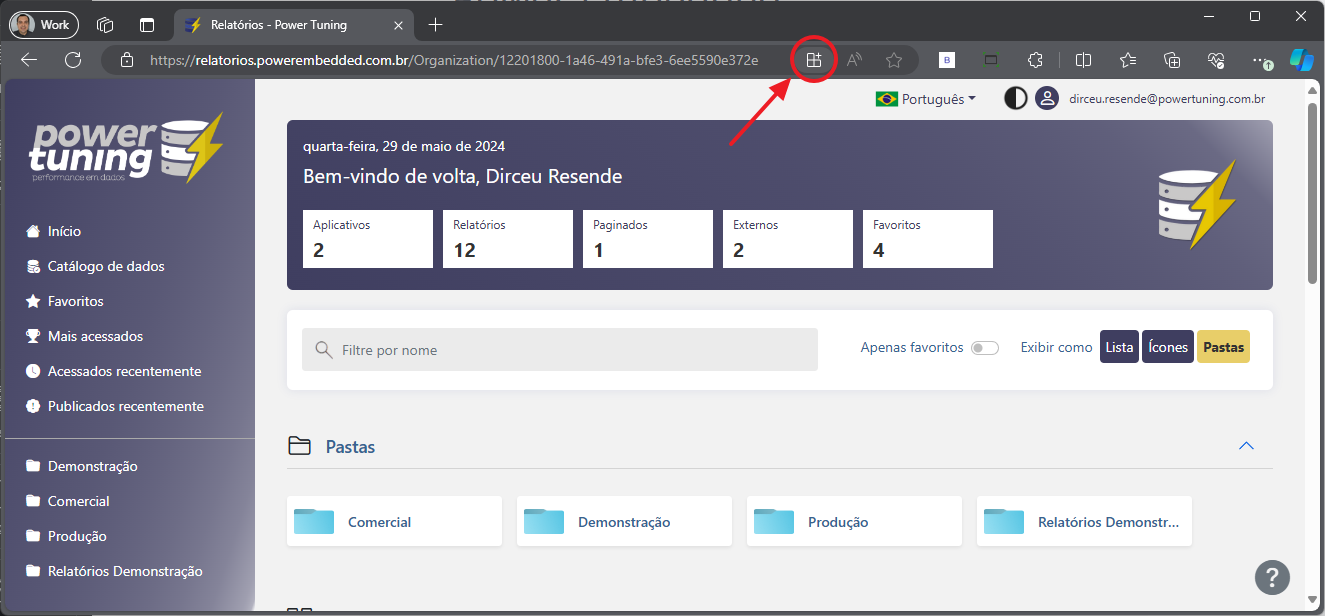
Para realizar a instalação em PC’s, basta acessar o endereço do portal de visualização no seu navegador preferido e vai aparecer uma notificação na barra de endereços e o ícone abaixo vai ficar disponível.
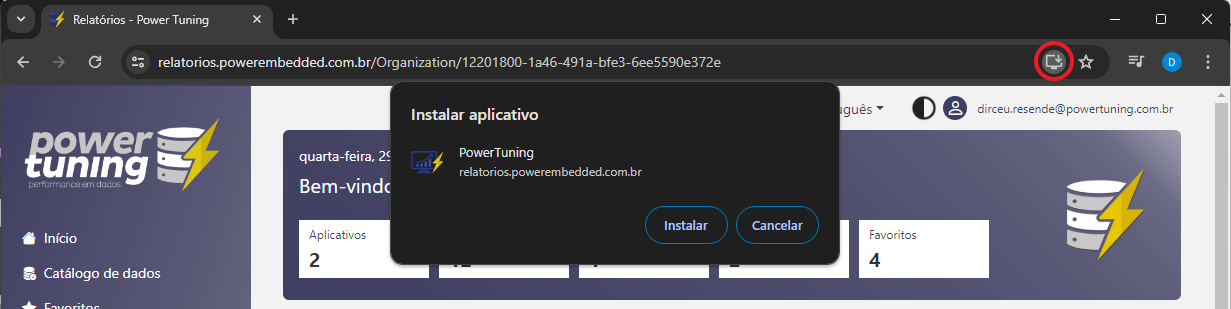
O navegador irá perguntar se você quer instalar o aplicativo e basta você confirmar que será criado um novo ícone na sua área de trabalho.
Ao abrir esse aplicativo, você irá direto para a página do Power Embedded e as barras de endereço vão ficar ocultas para ter maior espaço na tela para acessar o website.
Logo abaixo, você verá as instruções de como instalar o aplicativo nos navegadores dos dispositivos móveis.
Tutorial de instalação nos navegadores móveis
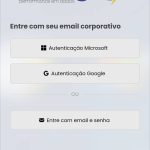
Para instalar o aplicativo móvel do Power Embedded, acesse o portal de relatórios, seja com a URL padrão (relatorios.powerembedded.com.br) ou utilizando a sua URL personalizada.
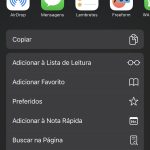
- Com a tela de login aberta (pode ser qualquer página, na verdade), clica no botão de compartilhar.
- No menu que foi aberto, clique no botão “Adicionar à Tela de Início”
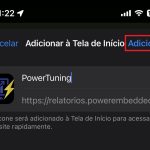
- Na tela para adicionar na tela de início, clique no botão “Adicionar”
- Pronto! O aplicativo foi instalado e um atalho foi adicionado na área de trabalho do seu iPhone.
Para instalar o aplicativo móvel do Power Embedded, acesse o portal de relatórios, seja com a URL padrão (relatorios.powerembedded.com.br) ou utilizando a sua URL personalizada.
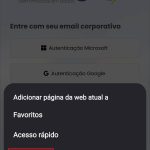
- Toque no ícone do menu e selecione a opção “Adicionar página a”
- No menu que apareceu, toque na opção “Tela inicial”
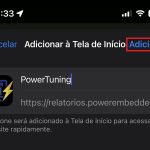
- Na tela de “Adicionar à Tela Inicial”, clique no botão “Adicionar”
- Você verá uma notificação informando que o aplicativo foi adicionado à Tela Inicial.
- Agora basta tocar no ícone criado e acessar o aplicativo.
Para instalar o aplicativo móvel do Power Embedded, acesse o portal de relatórios, seja com a URL padrão (relatorios.powerembedded.com.br) ou utilizando a sua URL personalizada.
Android:
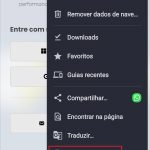
- Toque no ícone do menu do navegador e selecione a opção “Instalar aplicativo”
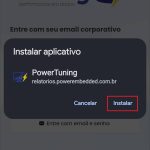
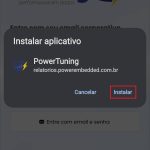
- No pop-up que apareceu, clique no botão “Instalar”
- Você verá uma notificação que o aplicativo está sendo instalado.
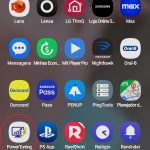
- Pronto! Você já verá o ícone do aplicativo na lista dos aplicativos do seu celular (não ficará na tela inicial, a não ser que você crie um atalho)
iOS:
- Clique no ícone de compartilhar do lado direito da barra de endereços
- No menu que foi aberto, clique no botão “Adicionar à Tela de Início”
- Na janela de “Adicionar à Tela de Início”, clique no botão “Adicionar”
- Pronto! Seu atalho já está disponível na tela inicial para ser utilizado.
Para instalar o aplicativo móvel do Power Embedded, acesse o portal de relatórios, seja com a URL padrão (relatorios.powerembedded.com.br) ou utilizando a sua URL personalizada.
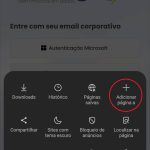
- Toque no ícone do menu. Arraste para o lado, para ver as outras opções
- Toque no ícone “Adicionar ao telefone”
- No popup que apareceu, clique no botão “Instalar”
- Na tela de “Adicionar à Tela Inicial”, clique no botão “Adicionar”
- Pronto! Agora basta tocar no ícone criado na tela inicial para acessar o aplicativo.